KoppelApp
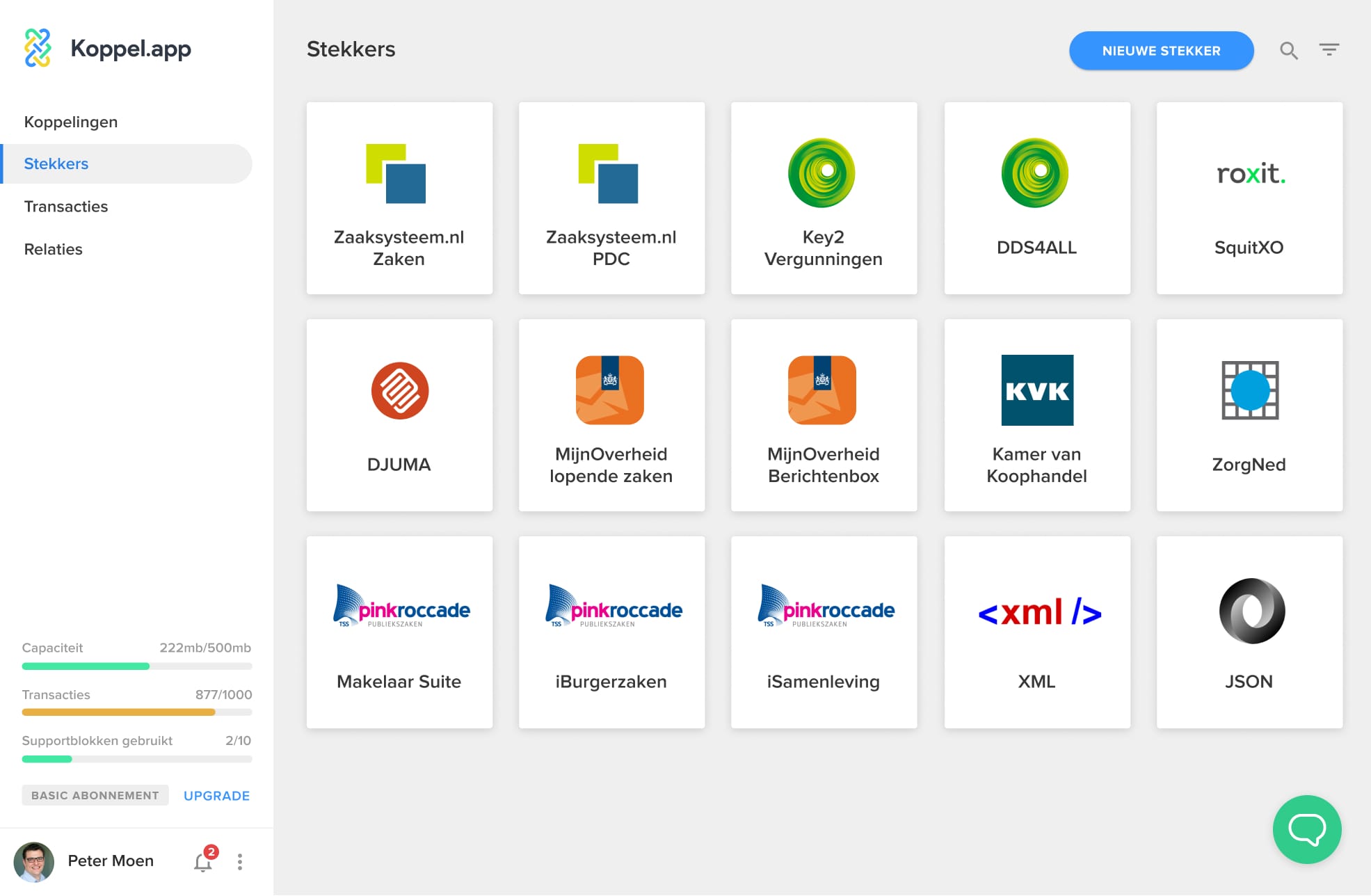
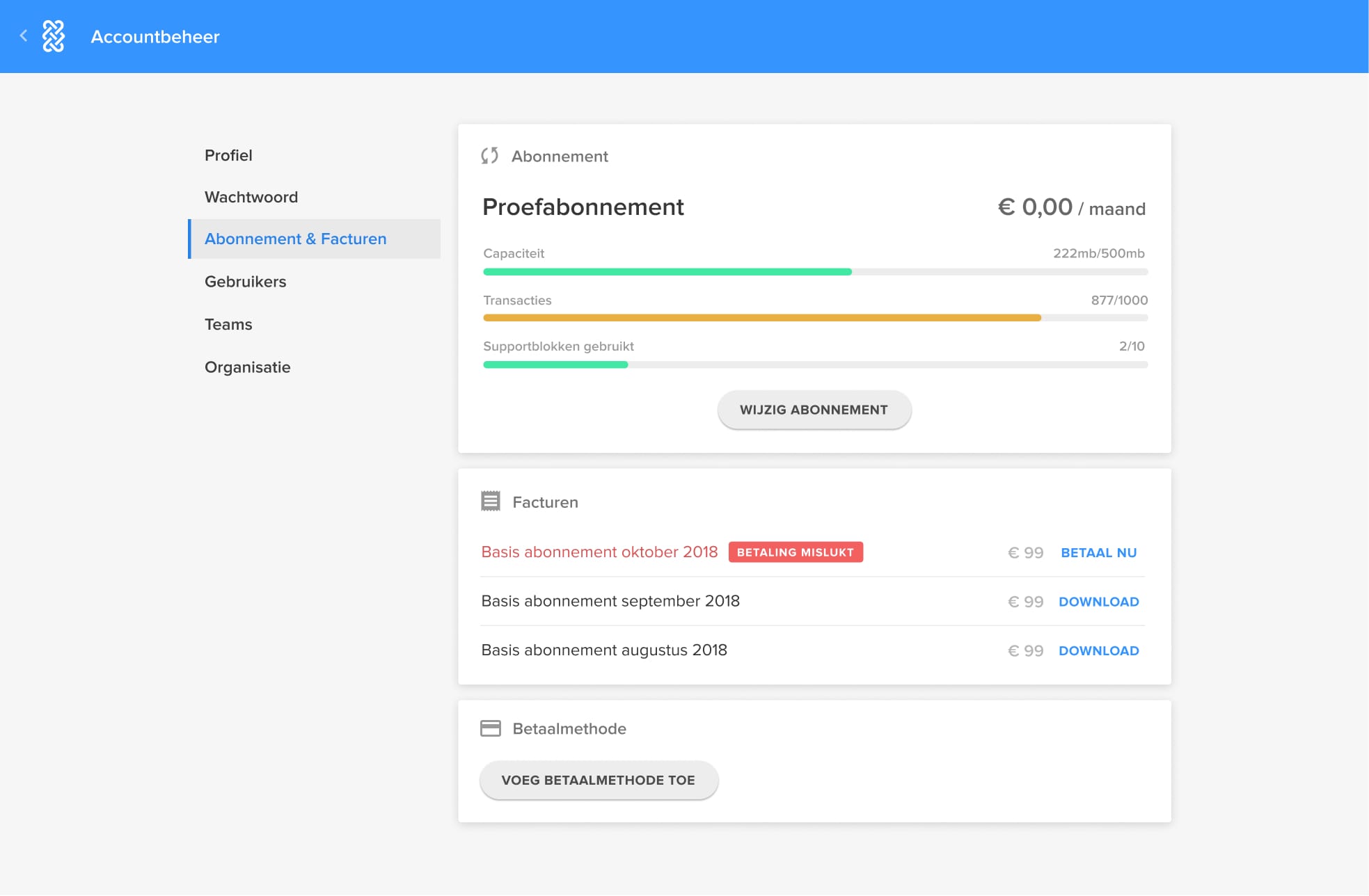
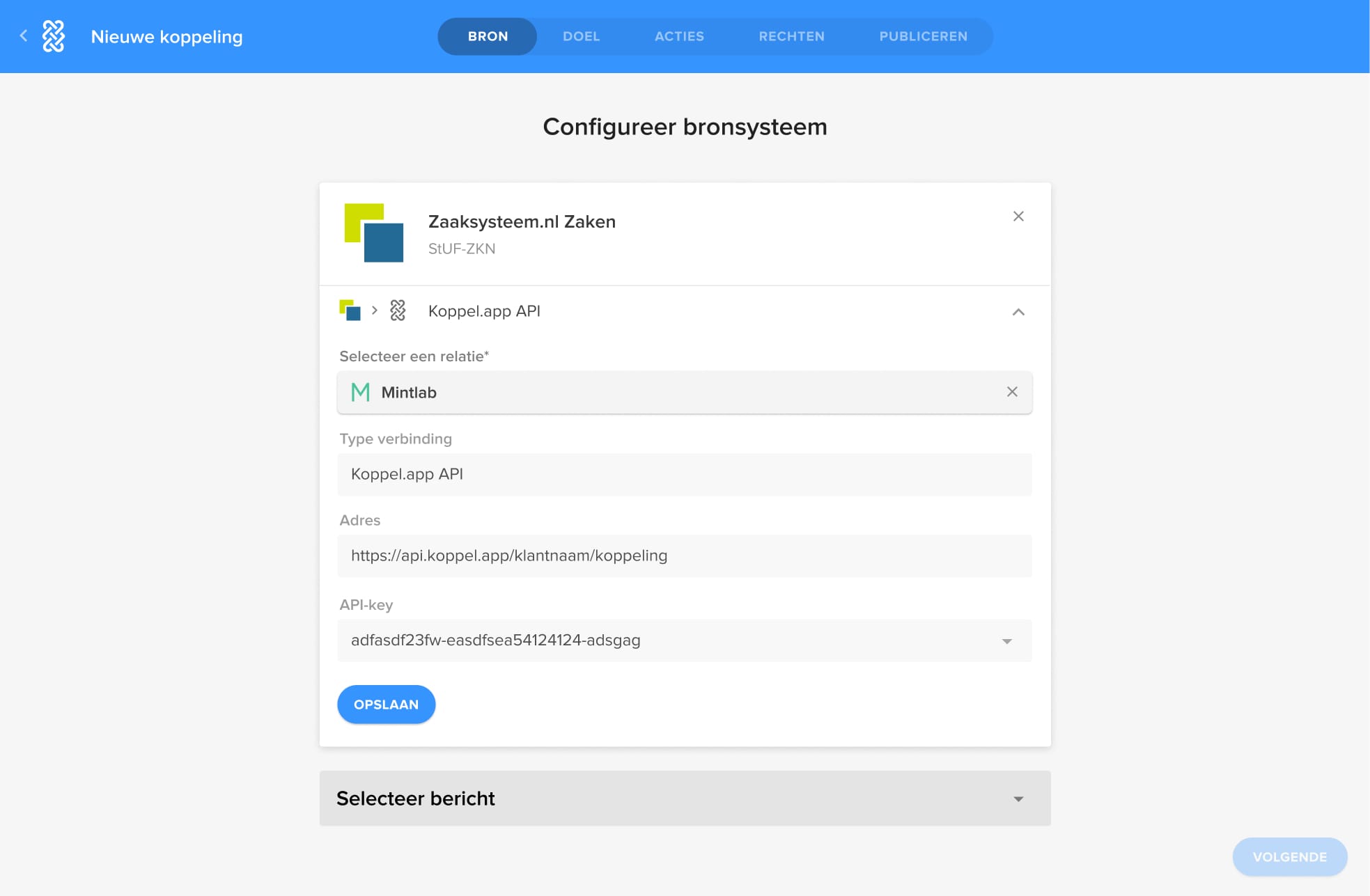
After eight exhilarating months of traveling New Zealand and Australia I was approached by my old employer to design and create a prototype for their new idea. They wanted to develop a product that allows users to connect different software packages, and then automate tasks and exchange data between the connected software, much like Zapier or Automate.io, but focused on the municipal market.
www.koppel.app



Learning a new skill
I was given the task of designing and developing a clickable prototype, with which they hoped to amaze their potential investors by offering not just a simple flat design, but an immersive native browser experience, making them more likely to invest. A clickable InVision or Sketch prototype would not suffice, for it would be too static and doesn’t fully emulate a native browser experience. A wordpress website would be a possibility, but the complexity of building this would be incredibly time consuming and the result, with its page refreshes, would not be fully satisfying and authentic.
In the end I chose to create the whole prototype in React, however there was one tiny challenge: I had never coded a single line in React. So I did what every autodidactic would do: in the course of three weeks I did a React video course, read a great number of tutorials and managed to learn just enough skills about Routing, Components, Containers, etc. to build the whole prototype in React. The result is fully responsive and emulates an authentic experience of a modern SaaS system, that will hopefully serve as a useful tool to inform and attract potential investors.




